Do you employ a favicon in your web site?
Have you ever ever questioned why you see tiny logos or symbols subsequent to web site titles in your browser?
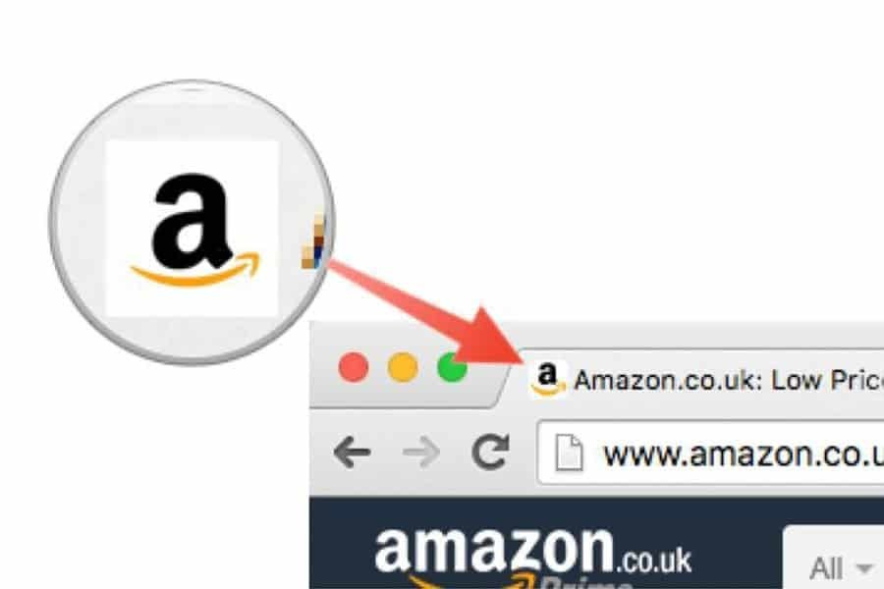
Reminiscent of this;
These cute little icons are referred to as favicons, representing a web site in internet browsers.
Are you questioning how you can create one? You’re in the suitable place.
On this publish, we’ll uncover;
- What precisely is a favicon, and the place does it hand around in your browser?
- How do these small icons profit each web site homeowners and customers?
- What makes a fantastic favicon, and how are you going to craft one which stands out from the gang?
Are you curious? Let’s bounce into the main points.
What’s a favicon?
A favicon is a small, distinctive picture that seems within the browser tab subsequent to your web site’s title.
The MAJOR goal of a WordPress favicon is that it helps customers shortly establish your web site amongst all the opposite open tabs of their browser.
Right here’s an instance of how a favicon seems like;![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
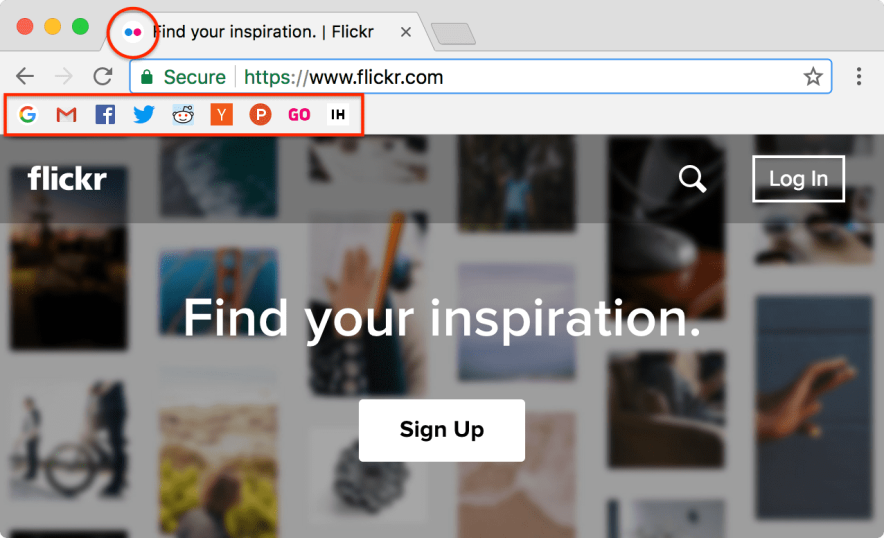
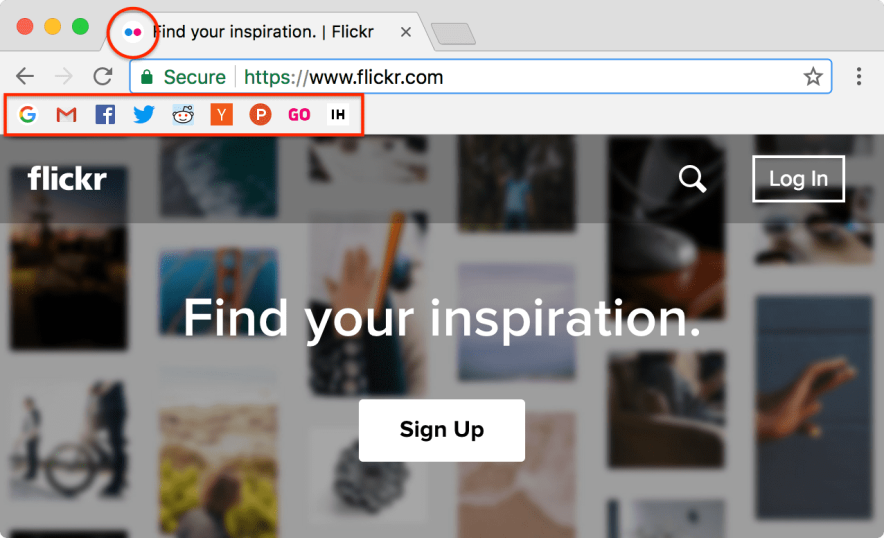
Listed below are just a few extra favicons from fashionable web sites displayed throughout the Chrome bookmarks bar.

What are the Advantages of Including a Favicon to Your Web site?
Your web site’s favicon represents the positioning’s id. You want an interesting favicon if you wish to construct a private model or make your web site extra memorable.
Listed below are some main advantages of including a WordPress favicon to your web site in 2024.
- Professionalism: The largest good thing about utilizing a favicon is that it makes your web site look extra skilled and visually interesting.
- Higher person expertise: Most on-line customers often have a number of tabs open of their internet browsers. Having a novel and interesting favicon helps you simply establish your web site. Consider Amazon, Twitter (X), YouTube, and many others. One can simply establish these websites by wanting on the favicons.
- search engine optimisation advantages: Virtually all engines like google, together with Google and Bing, show favicons in search outcomes, which will help your web site stand out.
- Model recognition: The extra usually individuals see your web site favicon, the better it’s for them to acknowledge your model.
- Bookmarking: There are a ton of people that usually bookmark a web page (or web site) once they discover one thing fascinating. A favicon makes your web site stand out in bookmark lists, encouraging customers to revisit it.
The right way to Add a Favicon to Your WordPress Weblog?


You could create a favicon earlier than studying how you can add a favicon to your web site. If you have already got a brand on your web site, you should use it as a favicon.
Should you don’t have one, there are a lot of free Favicon turbines on-line that may assist you to generate a professional-looking favicon on your web site.
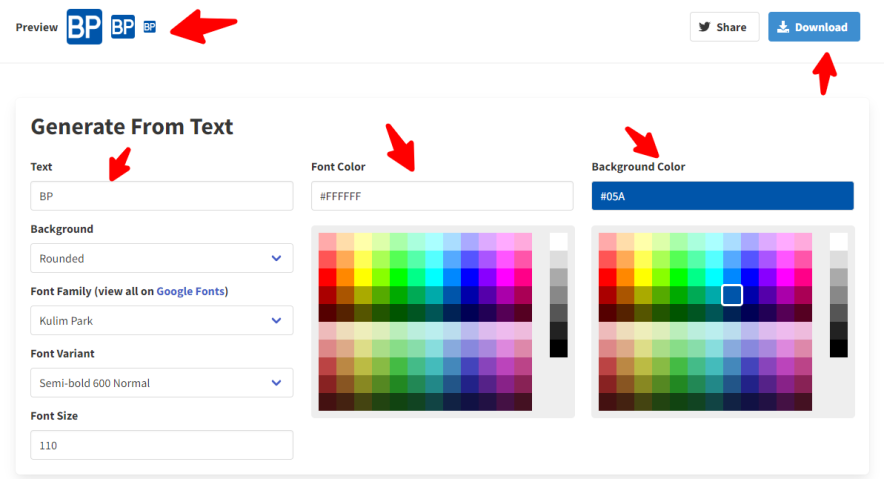
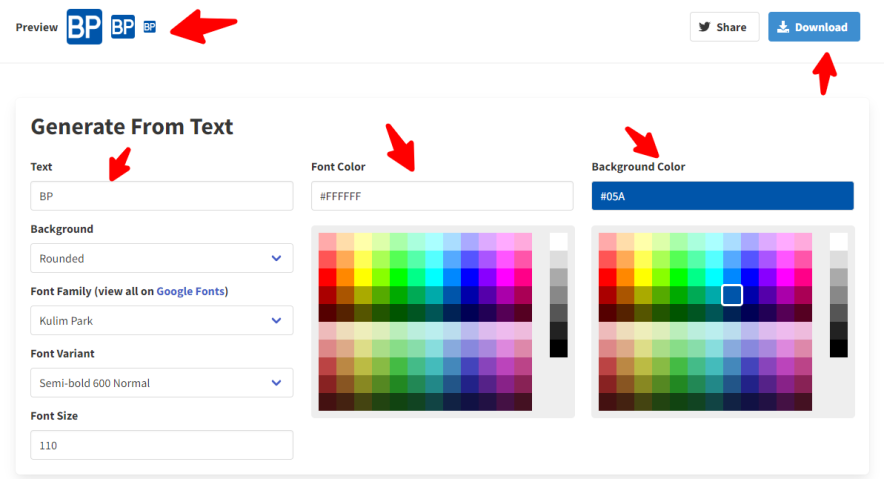
For instance, you should use the favicon.io generator. You need to use this web site to show your current web site brand right into a favicon or create one from scratch.
When you’re on their web site, enter textual content associated to your enterprise or web site’s identify, and it’ll mechanically present a favicon preview, as proven under.

As you possibly can see, you possibly can modify your favicon nevertheless you need by altering its textual content, background, font measurement, font color, background color, and many others.
When you’re completed, you possibly can click on the “Obtain” button to obtain it.
As soon as the favicon picture is prepared, add the brand new favicon to your WordPress web site utilizing one of many following strategies.
Methodology 1: Utilizing the WordPress Customizer (Best)
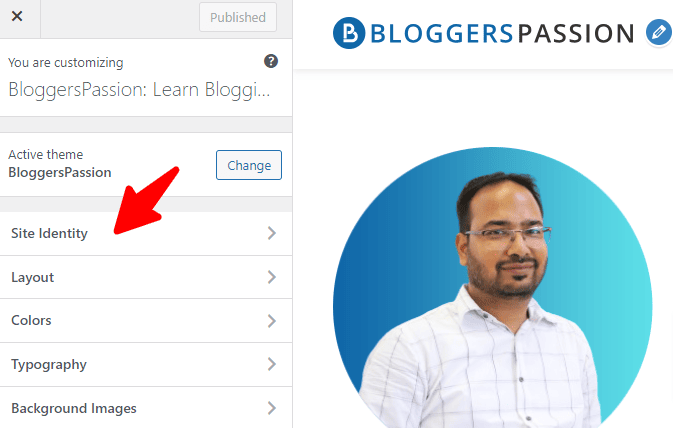
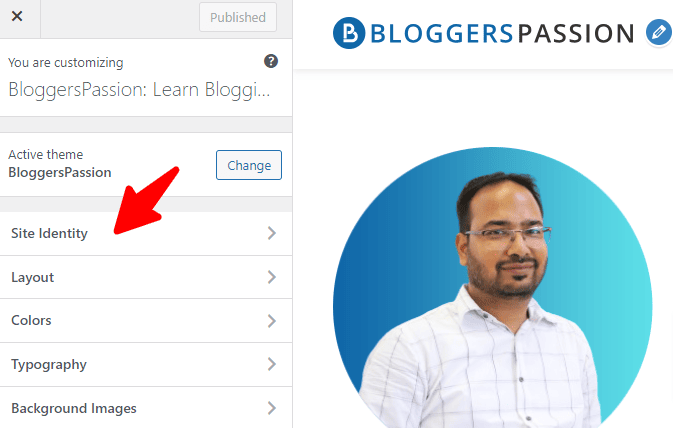
So as to add a favicon to your WordPress web site, go to Look > Customise in your WordPress dashboard.
Click on on Web site Id. 

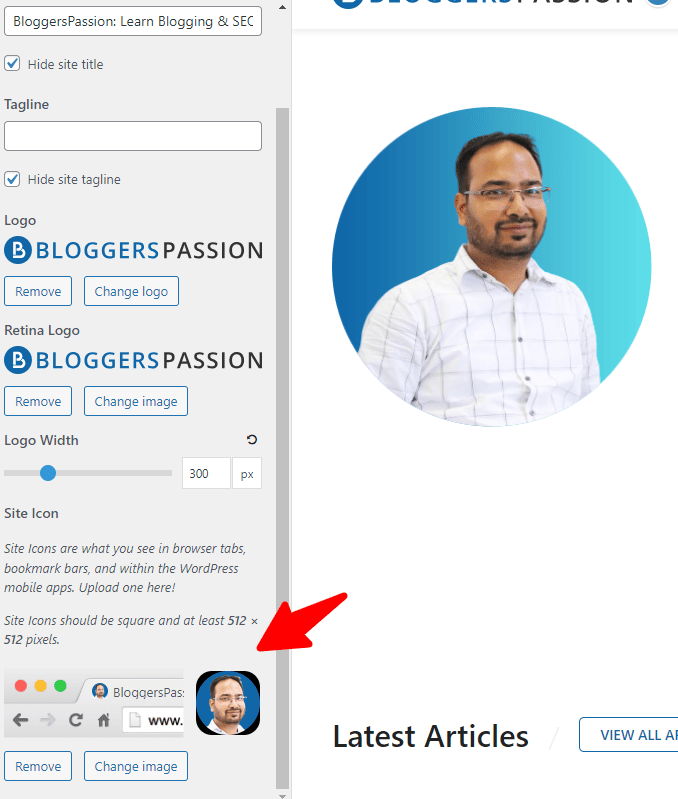
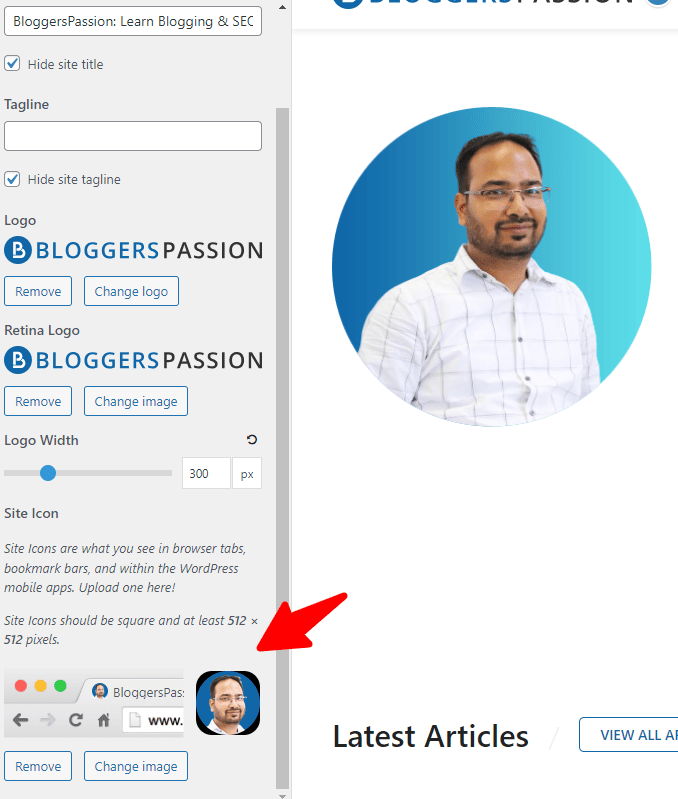
Scroll down a bit, and also you’ll discover the “Web site Icon”.
Right here’s what it seems like;

Select a picture out of your Media Library or add a brand new one. Be sure it’s sq. and not less than 512×512 pixels for finest outcomes.
Crop the picture as desired and click on Choose. Click on Publish to save lots of your modifications. That’s it, you’re completed.
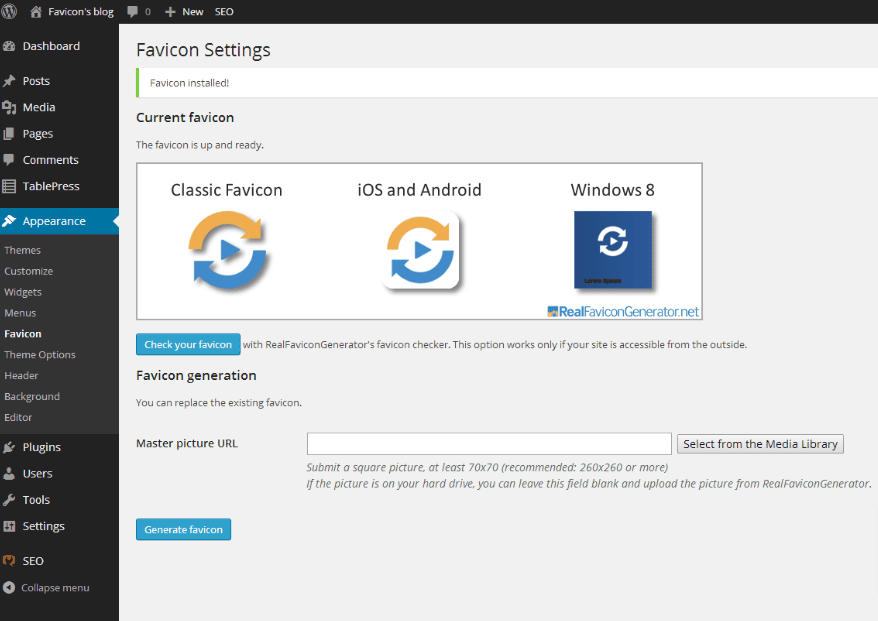
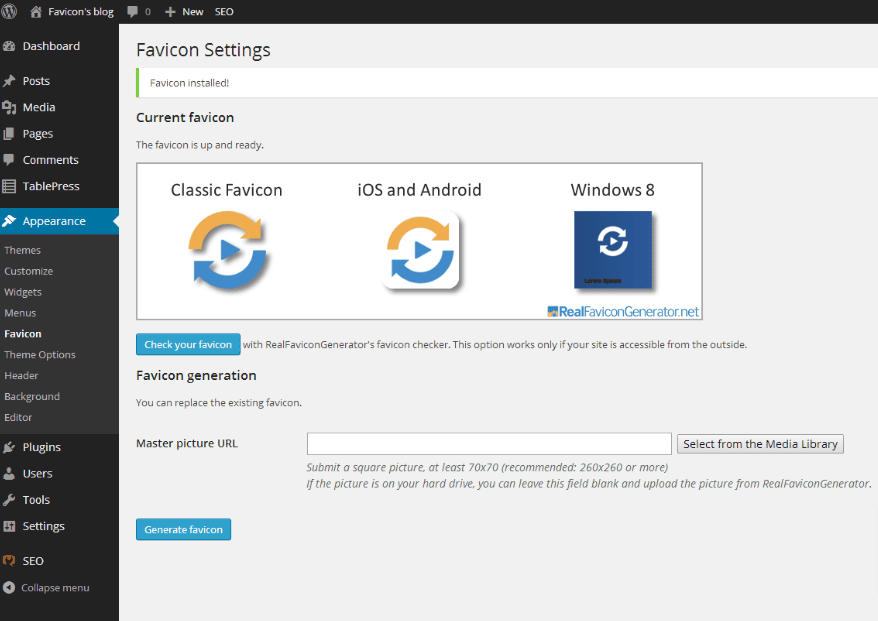
Methodology 2: Utilizing a Favicon Plugin
You too can use a WordPress plugin so as to add a favicon to your WordPress web site.
Set up a plugin like Favicon by RealFaviconGenerator, which is a free plugin that helps you generate and add a favicon for numerous sizes, together with;
- Desktop browsers
- iPhone/iPad
- Android units
- Home windows 8 tablets and extra
Activate the plugin and comply with its directions.
You’ll want to pick your picture, and the plugin will generate all the required recordsdata and code.
Right here’s what it seems like;

Methodology 3: Including the Favicon Manually (for Skilled Customers)
Create your favicon file utilizing any of the free favicon turbines talked about above.
Make sure the favicon is a sq. picture saved in a .ico file format.
Connect with your web site utilizing an FTP shopper (resembling FileZilla) and add the favicon file to the foundation listing of your web site.
Then, the ultimate half is so as to add HTML code.
Edit your web site’s theme recordsdata (often header.php) and add the next code snippet, changing “favicon.ico” with the precise filename of your favicon:
<hyperlink rel=”icon” href=”favicon.ico” sort=”picture/x-icon” />
That’s it, you’re completed.
Vital Notice: Be sure to check your favicon on totally different units and browsers to make sure it shows accurately. Additionally, attempt to use a clear background on your favicon for finest outcomes.
Widespread Favicon Codecs
There are THREE commonest file codecs for favicons, that are:
- ICO (Home windows Icon)
- PNG (Moveable Community Graphics)
- SVG (Scalable Vector Graphics)
ICO is the most well-liked and unique favicon format, which was developed by Microsoft. The largest purpose to make use of this format is that it’s appropriate with all main browsers, together with older variations like Web Explorer.
PNG format is broadly utilized by skilled designers. This format helps clear backgrounds, and it usually has a smaller file measurement than ICO.
SVG format is the advisable format if you wish to use and scale a favicon with out shedding high quality. Nonetheless, this favicon format is NOT as broadly supported as ICO or PNG, particularly on older units or browsers.
Fast Ideas for Making a WordPress Favicon
Listed below are some helpful suggestions for creating a novel favicon on your WordPress web site.
- Preserve it easy: Favicons are very small photographs, so keep away from utilizing an excessive amount of or small textual content. Attempt utilizing daring shapes, single letters and easy logos. If attainable, think about using a simplified model of your brand.
- Get inspiration: Take inspiration from prime manufacturers resembling Amazon, Google, Tesla, Apple, and many others. Or browse the highest web sites in your business to get inspiration to create favicons.
- Use your image: Should you take a look at our weblog’s favicon, we use the founder’s picture. If you wish to construct a private model, use your image as a favicon. It’s a lot less complicated and distinctive.
- Use a clear background: At all times use a clear background. You need to use a PNG format with transparency for higher visibility. Additionally, it permits the favicon to mix seamlessly with totally different browser backgrounds. Save your favicon as a PNG or ICO file.
- Don’t be fancy: You don’t have to make use of all the colors below the solar. Persist with a restricted color palette. It’s higher to make use of only one or two colors for optimum visibility.
- Use the suitable measurement: Use a sq. picture with a advisable measurement of 512×512 pixels. The very best half about WordPress is that it’ll mechanically generate smaller variations for various units, resembling cellular units and tablets.
- Use instruments: You need to use free on-line instruments like Favicon.io or RealFaviconGenerator.internet to simply create and optimize your favicon.
FAQs on What Are Favicons
Listed below are some continuously requested questions on favicons.
Is it essential to have a favicon?
It’s NOT strictly essential, as your web site will work seamlessly with out one. Nonetheless, Favicons assist customers shortly establish your web site amongst many open tabs. Additionally, an interesting favicon can enhance your web site’s person expertise, branding, and total visible look.
What are frequent favicon sizes?
For ICO format, the advisable sizes are 16×16, 32×32, and 48×48 pixels. For PNG format, the advisable sizes are 16×16 and 32×32. Nonetheless, most browsers will settle for any sq. PNG picture.
Do favicons have an effect on your web site’s search engine optimisation?
No, they don’t. Nonetheless, engines like google show favicons to assist customers simply establish and keep in mind a web site.
What are frequent favicon file codecs?
The most typical favicon codecs are ICO, PNG, and SVG. ICO is broadly supported by all browsers.
Is favicon a rating issue?
No, favicon is NOT a rating consider any search engine, together with Google, Bing, Yahoo, and many others. However they provide a greater visible illustration of your web site.
Ultimate ideas on what’s a favicon picture
Bear in mind, measurement issues with regards to making a favicon. The perfect measurement is 512×512 pixels, however it needs to be scalable all the way down to 16×16 pixels for optimum compatibility (throughout numerous browsers and units).
Additionally, think about using your brand, model image, or any image that displays your web site’s content material.
So, what are your ideas on utilizing a favicon? Do you’ve got any questions? Tell us within the feedback.
We get a fee once you purchase a product by way of our affiliate hyperlink at no further price.