Wish to make a sticky header with CSS?
No downside.
You merely add this CSS to your header HTML:
header {
place: sticky;
prime: 0;
} On this article, we’ll dive in deeper to create a CSS sticky header from scratch. You may additionally learn the way you are able to do it in WordPress.
Let’s dive in.
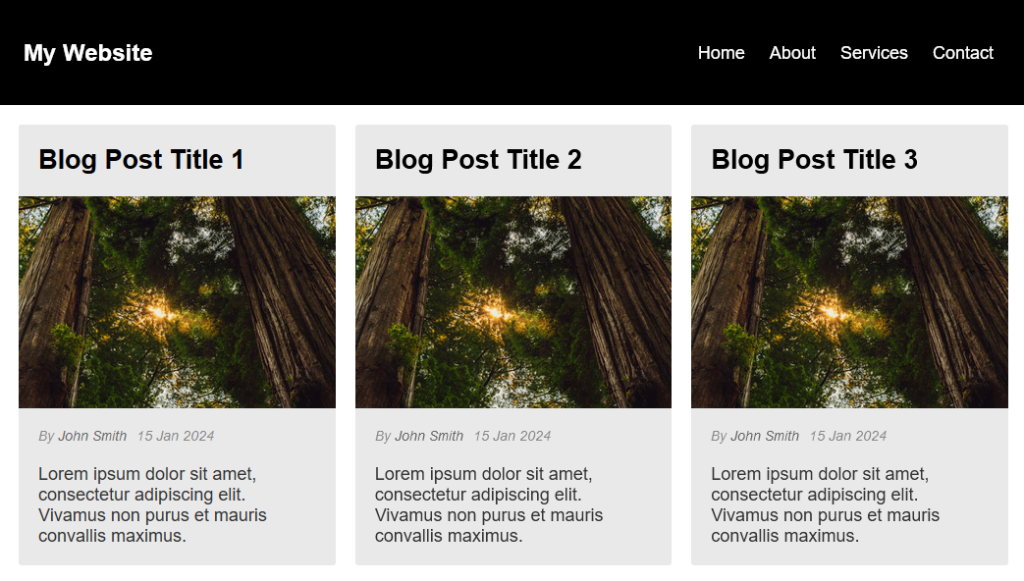
Create an HTML and CSS Sticky Header
Sticky headers will persist with the highest of the browser when folks scroll down the web page. That is nice for retaining your sticky navigation menu on show always, offering a greater consumer expertise.
Let us take a look at the code.
HTML
This can be a primary instance of the HTML:
<header>
<h1>My Web site</h1>
<nav>
<ul>
<li><a href="#">House</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Companies</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>The principle container is a <header> and it has a easy <h1> for the emblem and a <nav> for the navigation menu.
The vital ingredient is the <header> as that is what we’ll assign the CSS to to make it sticky. What goes inside this ingredient is as much as you; the fastened header will keep the identical.
We’ll add extra HTML and CSS later so as to add some model and to see the CSS sticky header scroll in motion.

CSS
Now let us take a look at the CSS once more:
header {
place: -webkit-sticky; /* Safari */
place: sticky;
prime: 0;
}We are able to goal the header part with header { } and add the CSS place ingredient with the sticky property and prime: 0 to make it persist with the highest of the web page.
We are able to additionally add place: -webkit-sticky for Safari browser assist and older browsers.
Place: sticky works by combining place: relative and place: fastened collectively. Which means the ingredient will act like a relative ingredient till the consumer begins scrolling. Then it stays fastened to the highest or nevertheless many pixels you outline with prime: 0.
Right here is a few extra code so as to add extra model to the header. It will add textual content and background coloration, add some padding, and align the emblem and navigation.
header {
place: -webkit-sticky; /* Safari */
place: sticky;
prime: 0;
background-color: #000;
coloration: #fff;
padding: 25px;
show: flex;
justify-content: space-between;
align-items: middle;
}This is the ultimate header CSS collectively, which we’ll clarify additional within the submit:
header {
place: -webkit-sticky; /* Safari */
place: sticky;
prime: 0;
background-color: #000;
coloration: #fff;
padding: 25px;
show: flex;
justify-content: space-between;
align-items: middle;
transition: padding 0.3s ease;
}
header.scrolled {
padding: 5px 25px; /* Adjusted padding when scrolled */
}
header h1 {
margin: 0;
padding: 0;
font-size: 24px;
text-align: middle;
}
nav ul {
list-style: none;
padding: 0;
text-align: middle;
}
nav ul li {
show: inline;
margin: 0 10px;
}
nav ul li a {
coloration: #fff;
text-decoration: none;
}
nav ul li a:hover {
text-decoration: underline;
}JS to alter The Top on Scroll
Wish to make the header scale back in dimension whenever you scroll?
No downside.
This is some JavaScript to make it work:
window.addEventListener('scroll', operate() {
// Choose your header
var header = doc.querySelector('header');
// Examine if the scroll place is larger than 50 pixels
if (window.scrollY > 50) {
// Add a CSS class to cut back header dimension
header.classList.add('scrolled');
} else {
// Take away the CSS class to revive header dimension
header.classList.take away('scrolled');
}
});It will shrink the scale of the header in order that it does not take up pointless area on the web page but hold the navigation in view.
Let’s break it right down to see the way it works:
window.addEventListener('scroll', operate() { ... }): That is an occasion listener that triggers when the window is scrolled.var header = doc.querySelector('header'): This line selects the header ingredient from the HTML doc and assigns the header variable, permitting it to be focused later within the code.if (window.scrollY > 50) { ... } else { ... }: This situation checks if the vertical scroll place is larger than 50 pixels. Whether it is, the code inside the primary block is executed; in any other case, the code contained in the else block is executed.
You may want so as to add this CSS as effectively, as it would outline the scale of the header as soon as scrolled:
header.scrolled {
padding: 5px 25px; /* Adjusted padding when scrolled */
}So as to add an impact when the header will get smaller, add this piece of CSS to the header tag:
header {
transition: padding 0.3s ease;
}Demo of CSS sticky header on codePen
This is a CodePen demo to see all of it in motion:
You possibly can edit the code nevertheless you want and make it your personal.
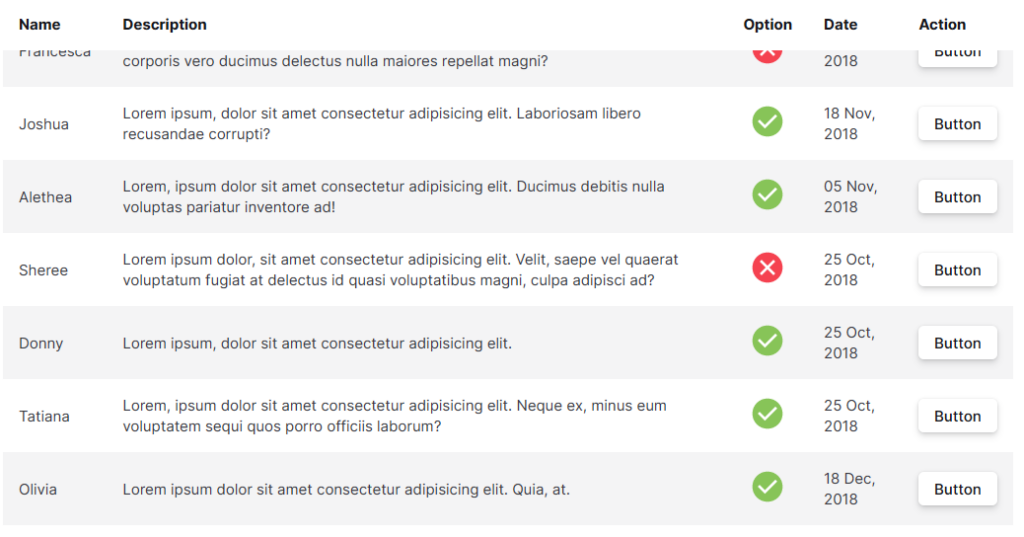
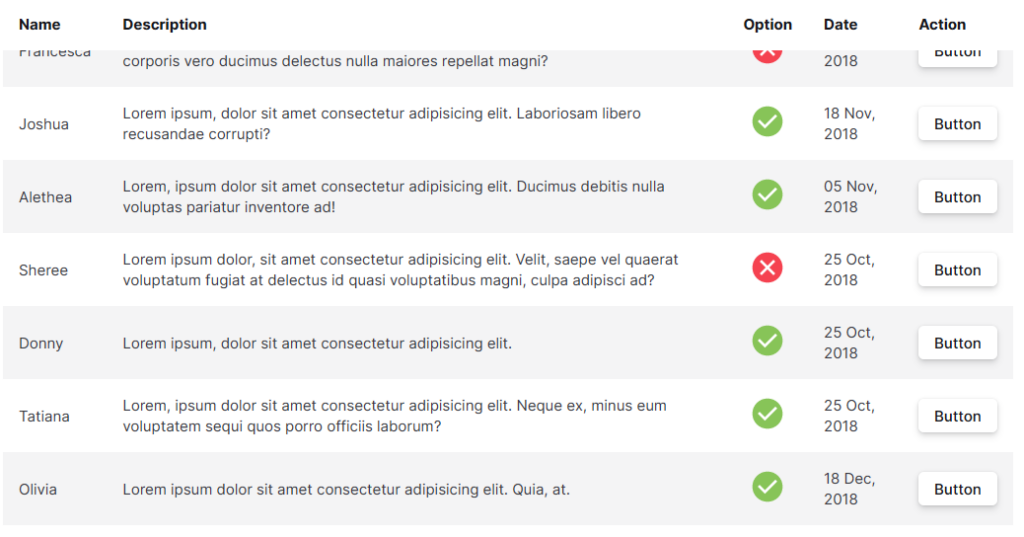
CSS For Desk with Sticky Header
Should you’re on the lookout for a set header for tables, here is the code for it. Yow will discover the demo right here.


It really works in the identical means as above through the use of place: sticky and prime: 0, however this time, it is assigned to the header cell.
Learn how to Make Any Header Sticky Utilizing the Examine Aspect
What if you have already got a website with a header that is not sticky or fastened?
Whether or not it is your personal web site or one you are engaged on, you can also make the header sticky utilizing the examine ingredient instrument.
Browsers like Chrome and Firefox have this built-in, so you may check out the code earlier than saving it within the backend.
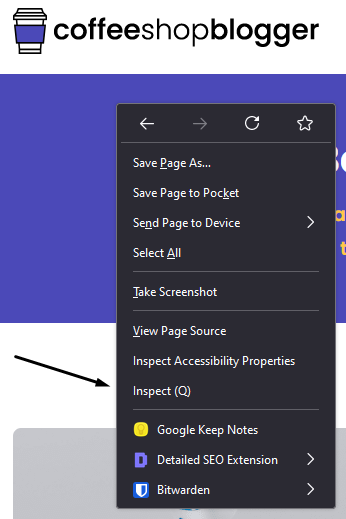
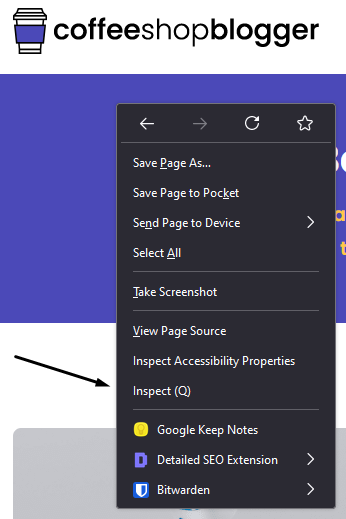
Excellent-click within the browser and choose Examine Aspect:


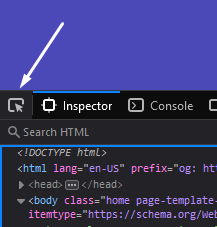
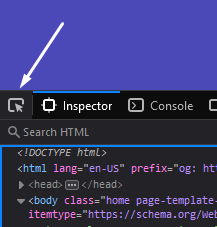
Then click on on the examine icon:


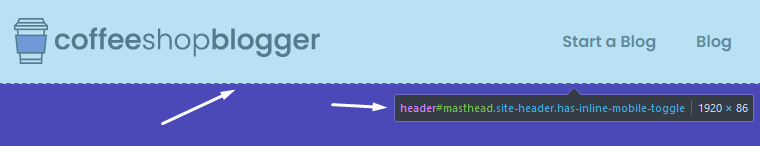
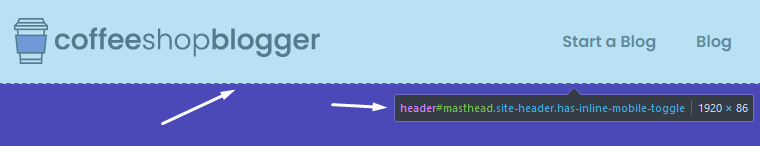
Hover over and click on the header to focus on the ingredient:


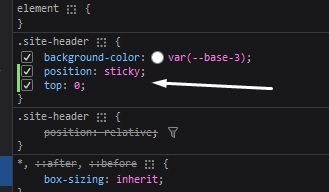
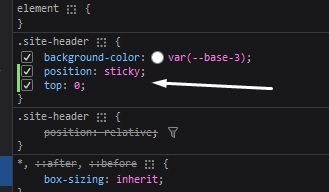
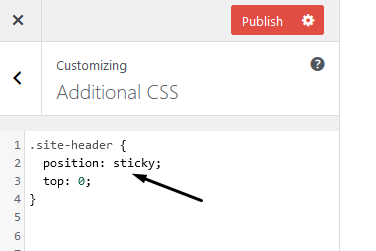
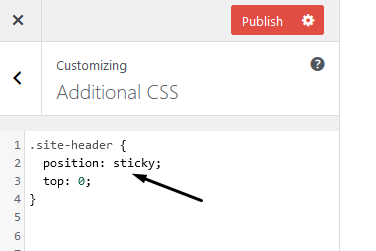
The ingredient will present up within the model editor. Add the CSS code to make the header persist with the highest of the web page:


Now, your header will keep fastened whenever you scroll down the web page. You may have to replace this code in your essential stylesheet to make it work for everybody.
CSS Sticky Header in WordPress
In case your website makes use of WordPress, you may need a number of choices to make your header sticky.
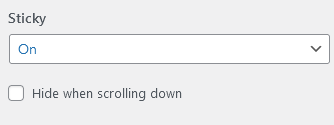
WordPress themes like Astra, OceanWP, and GeneratePress have this selection out there. All it’s a must to do is activate it within the theme customizer.
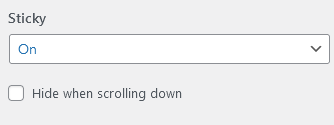
This is what it appears to be like like in GeneratePress:


Nevertheless, in case your WordPress theme does not assist it, you may add the code above to the extra CSS contained in the customizer.


If you wish to shrink the header whenever you scroll down, you may add the above JavaScript. You may want so as to add the JS to your theme recordsdata, or you should utilize a plugin like Easy Customized CSS and JS.
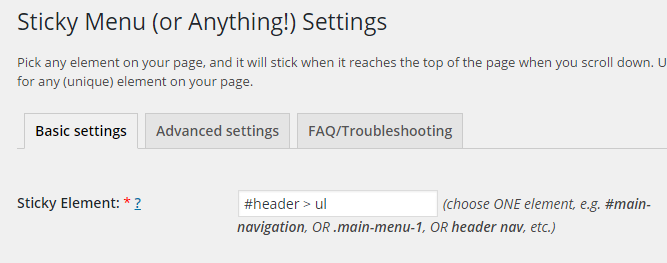
Alternatively, you should utilize the WordPress plugin Sticky Malesu & Sticky Header to do all of the be just right for you.


All it’s a must to do is add the CSS property contained in the plugin settings, and also you’re executed.
Making a Sticky Header With CSS in Conclusion
Making a CSS sticky header is an effective way to enhance consumer expertise.
It retains the navigation in view whereas folks scroll down the web page, offering entry to vital pages in your website.
This text confirmed you how you can create a sticky header with CSS from scratch and likewise how you can add the code to your present header.

